【技术帖】基于workbench的高铁动车组3C连接构件流固耦合响应分析
责任编辑:
娜@
时间:2023-07-31
来源:转载于:技术邻CAE学习
责任编辑:
娜@
时间:2023-07-31
来源:转载于:技术邻CAE学习
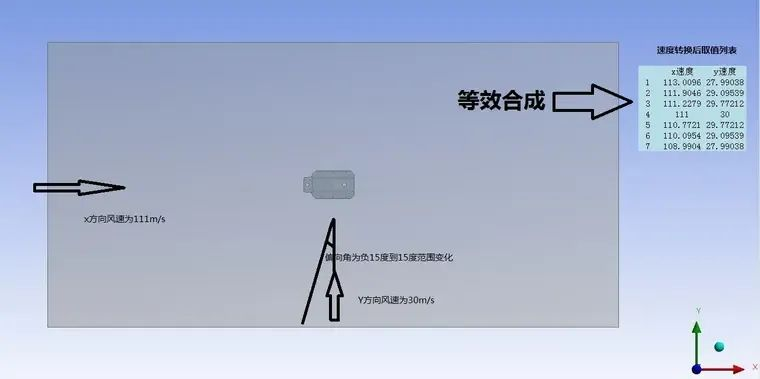
本连接构件用在高速铁路动车组车顶上,用于连接车顶底座和设备外壳。该构件在111m/s(对应列车400km/h的速度)的行车速度及在30m/s的横风(角度变化-15°至15°)作用下的结构位移场、应变场及应力场的响应。该构件使用SUS304不锈钢冷拔板材,通过焊接方式成型。本次模拟,未考虑焊接残余应力对模拟结果的影响,只考虑该3C构件在风载荷下的流固耦合响应,未考虑连接设备的配重等其他附加载荷作用。材料参数为SUS304奥氏体不锈钢,计算取弹性模量200GPa,泊松比0.3。为了考虑计算结果适用于全国大部分区域,选取零海拔室温气体密度1.225kg/m3,1个大气压。计算工况为模拟行车速度111m/s及30m/s的横风(角度变化-15°至15°)作用。将行车速度与横风速度进行列车行车方向和垂直于列车方向分解,并等效合成,角度定义示意图见图1所示。按照横风作用角度变化5°为增量划分为7个工况,风速等效合成结果图1表格所示。

图1 行车速度与横风等效合成示意图
2. 模型的建立
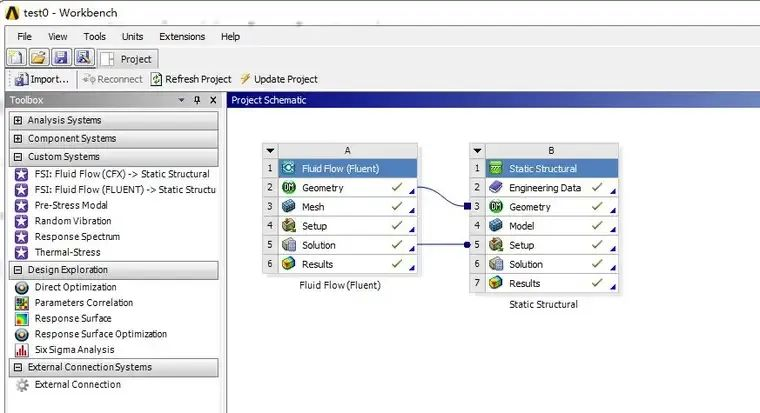
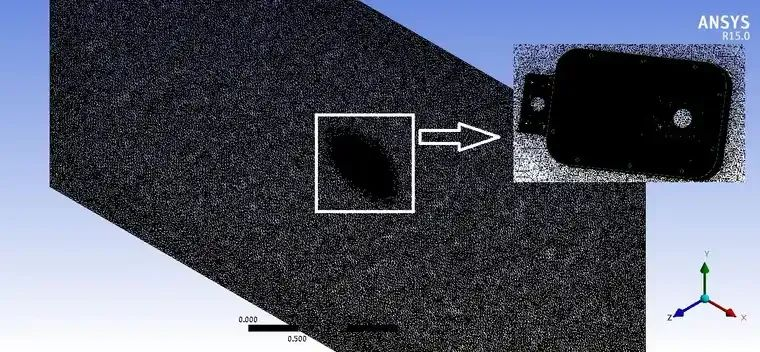
本次模拟计算过程为,使用ANSYS流场计算模块,分析在给定风速作用下构件附近流场的分布,进而得到构件表面的风压载荷。再将风压载荷输入至结构场,计算结构的力学响应。计算流程如图2所示。流场网格划分如图3所示,结构有限元网格划分见图4所示。


图4 结构网格
3. 模拟计算结果
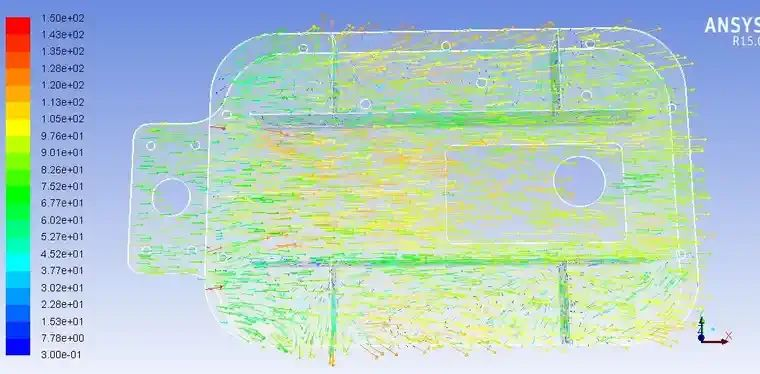
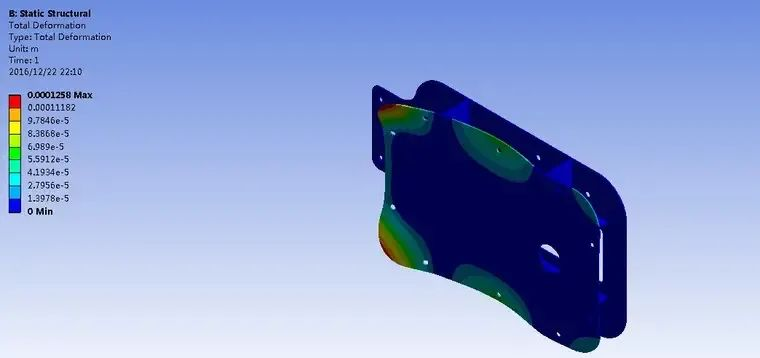
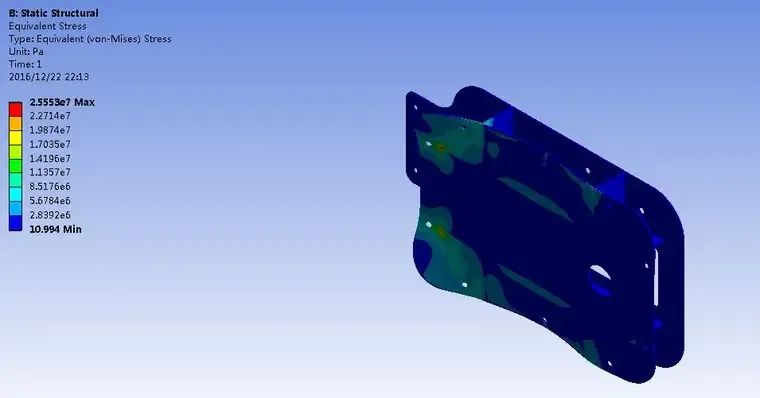
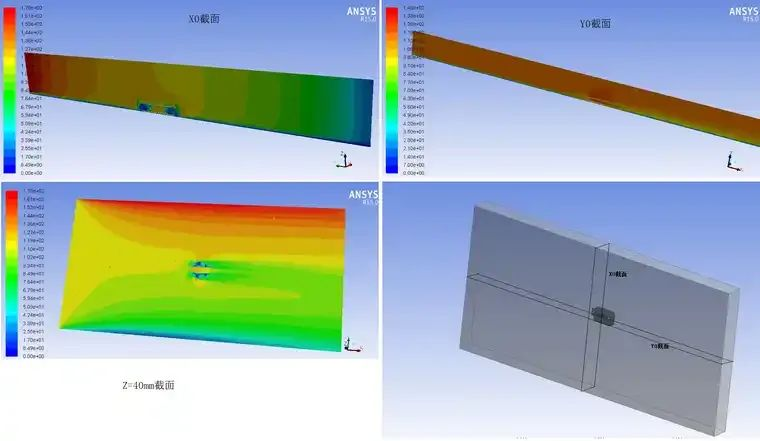
经过模拟分析,在横向风速的角度变化的7种工况下,结构的变形及应力响应变化不大。工况1对应的最大应力为26.007MPa,最大位移为0.1287mm,为7种工况中应力和变形响应最大的情况。报告给出行车速度111m/s,横向风速30m/s,角度-15°工况下的计算结果云图(其余工况计算结果,留言可以提供原始文件)。图5给出了流场矢量图,图6给出了流场压力图。由于横向风的作用,横向迎风面产生了相应的流场挠动及压力波动。图7给出了结构位移场,图中红色区域为变形最大区域,最大位移值为0.1287mm。图8给出了结构应变场,图9给出了结构应力场,最大Von Mise应力为26.007MPa。最大位移计最大应力均发生在构件上层横板上。



图9 结构Von Mises等效应变场
4. 附加示意图

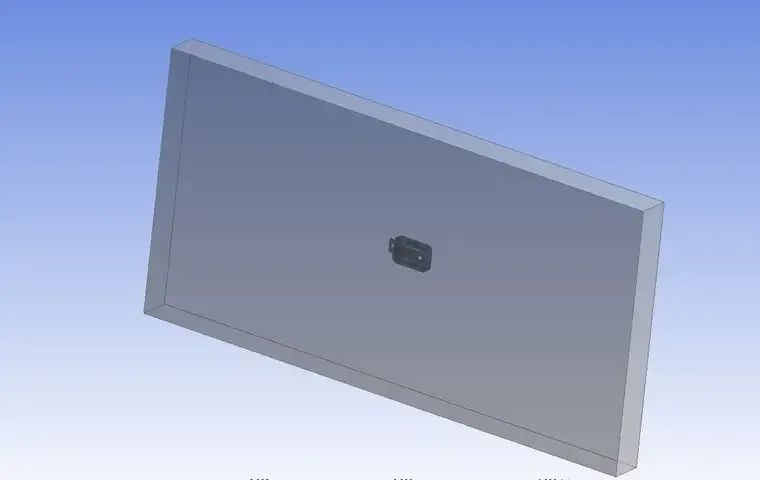
固体区域示意图

来源:转载于:技术邻CAE学习