Markdown:如何修改插入图片的大小或比例修改插入图片的大小或比例
责任编辑:
chjiegg
时间:2022-02-17
来源:转载于:互联网
责任编辑:
chjiegg
时间:2022-02-17
来源:转载于:互联网
在Markdown编辑器中插入图片有两种方法:
第一种插入图片方法
直接插入图片,即复制一张图片然后直接粘贴到编辑器里。不同编辑器的显式方式不同,有的是显式".png"的文件名,图片以附件形式存在,有的是会自动上传到网上,然后以url形式显式。
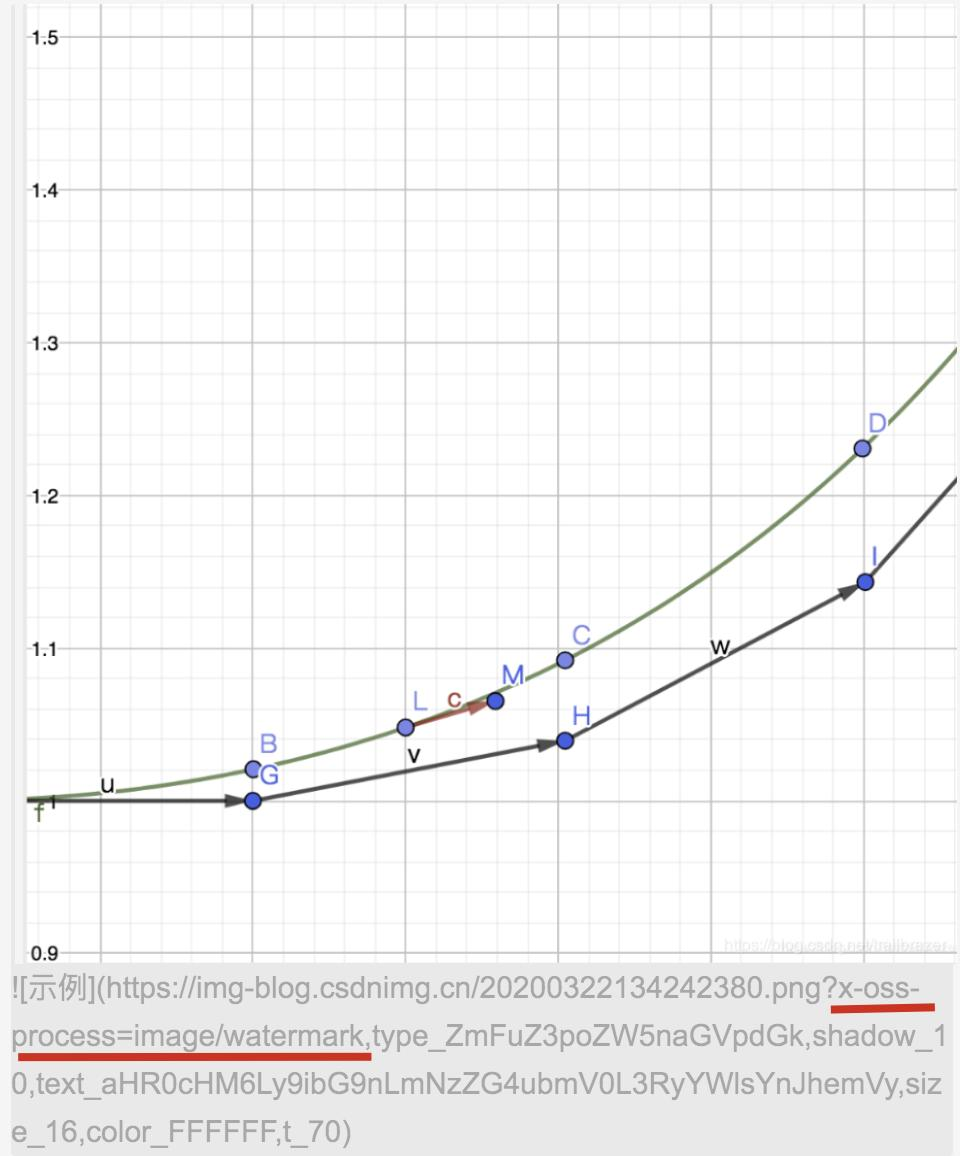
例如csdn的markdown编辑器就是自动将图片上传,然后以url形式显式。这个url可以看出csdn是把图片上传到了阿里云OSS上,并且调用了x-oss-process对图片进行了处理,默认只在原图上添加水印,即调用了/watermark,后边的type、shadow、text、size、color都是水印的参数。


想要改变插入图片的大小可以通过设置resize来实现,有两种参数可以设置,一种是设置图片的宽高,一种是设置缩放比例。
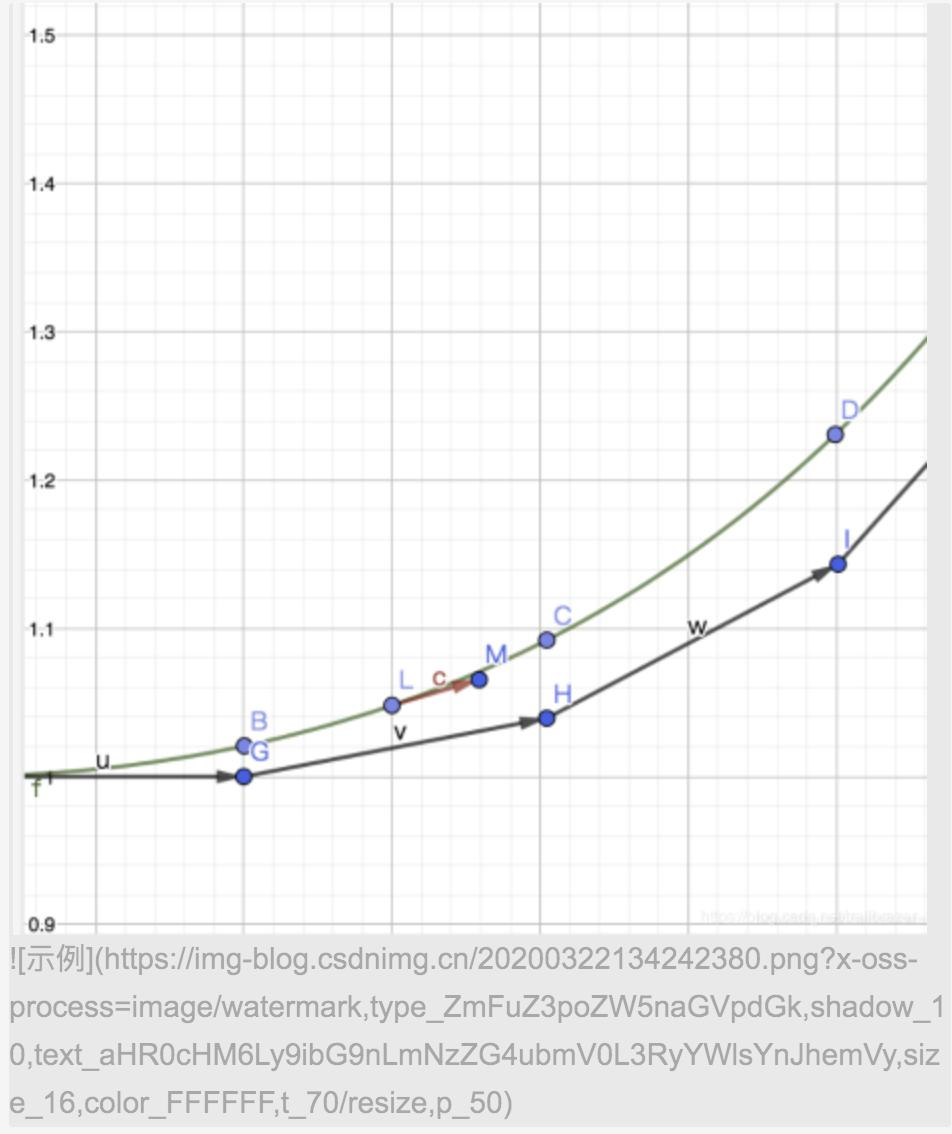
例如设置缩放比例p:

设置完效果如下:

设置长宽,需要注意的是,图片不会按长宽设置的多少来修改图片,而是在保持图片比例的前提下修改图片,例如:

效果如下:

通过x-oss-process还可以设置图片的其他参数,具体可以参考阿里云OSS图片处理指南。
第二种插入图片方法
这种方法需要先将图片上传到互联网,然后获取图片的url,再插入html标签:
<img src="图片链接" width = "图片宽度" height = "图片高度" alt="图片说明" align=“图片位置” />
例如输入;
<img src="https://img-blog.csdnimg.cn/20200322134242380.png" width = "300" height = "300" alt="示例" align=“center” />
<br/>
即可以得到以下图片。参数width和height调整图片的宽度和高度,可以只填写一个参数,图片会自动按照比例调整大小。

本文链接:https://blog.csdn.net/trailbrazer/article/details/105026538
来源:转载于:互联网